
给大家看看这个代码的功能吧~
实例代码:
我发现,你是个大帅比!!!
具体有什么用,夏柔也不清楚,不过好玩就对了!
你可以放一些提取码,或者提示信息,甚至是一些秘密。。。(我不看)
因为那个站长也是放一些秘密的,给大家看看夏柔想到例子:
夏柔的秘密日记:(你猜猜是不是真的)
今天我喜欢上一个女生,但我不好意思用明文发出来,就用模糊来代表我的心声了吧!!!
如果你翻过去这个秘密日记,你就当没看到过,但你看了,你就给我抱守住秘密!!!
那个女生今天穿的黑色吊带裙,搭配黑色高跟鞋…嘶!!!!
下次遇到她一定管她要个微信!!!
…以下省略千字
当然了,如果你不想一条一条的点,那就看看这条:实现也很简单,单纯css就可以了
今天我喜欢上一个女生,但我不好意思用明文发出来,就用模糊来代表我的心声了吧!!!
如果你翻过去这个秘密日记,你就当没看到过,但你看了,你就给我抱守住秘密!!!
那个女生今天穿的黑色吊带裙,搭配黑色高跟鞋…嘶!!!!
下次遇到她一定管她要个微信!!!
…以下省略千字
废话不多说,上教学!
教程开始:
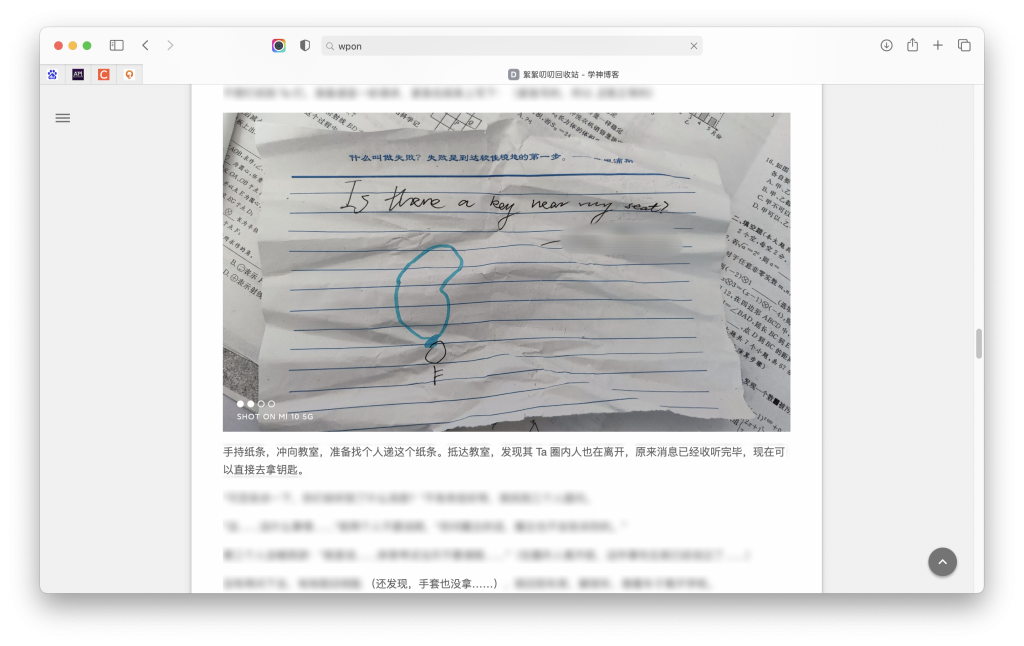
首先来到 后台 => 外观 => 自定义 => 额外CSS 如图:

将以下CSS代码加进去:
|
.wponss {
|
|
|
text-decoration: none;
|
|
|
transition: filter 150ms ease-in-out;
|
|
|
transition-delay: 500ms;
|
|
|
filter: blur(4px);
|
|
|
}
|
|
|
.wponss:hover {filter: blur(0);
|
|
|
transition-delay: 0ms; /*WPon UI MImi MiWen*/
|
|
|
}
|
然后当你在文章里添加密文的时候,直接在前后加上 <wponss>这里是密文…</wponss> 即可。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。