功能介绍
修改替换默认标签云背景颜色改为定义好的颜色,让标签云更加的好看!
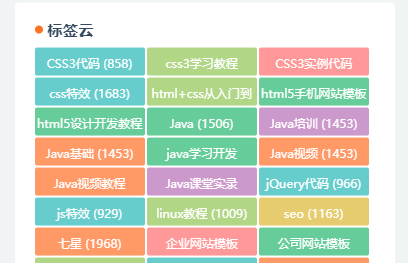
功能展示

配置教程
首先利用宝塔或则FTP打开/inc/options下的admin-options.php文件把下面代码放在20行左右
- array(
- ‘id’ => ‘is_tags_cloud’,
- ‘type’ => ‘switcher’,
- ‘title’ => ‘彩色标签云’,
- ‘label’ => ‘启用后标签云中的标签的颜色为随机颜色’,
- ‘default’ => false,
- ),
最后在主题根目录下打开functions.php将以下代码放在最后即可
- //+———————————————————————-
- //| 标签云彩色代码
- //+———————————————————————-
- if (_cao(‘is_tags_cloud’)) {
- function colorCloud($text) {
- $text = preg_replace_callback(‘|<a (.+?)>|i’, ‘colorCloudCallback’, $text);
- return $text;
- }
- function colorCloudCallback($matches) {
- $text = $matches[1];
- $colors = array(‘F99’,‘C9C’,‘F96’,‘6CC’,‘6C9’,’37A7FF’,‘B0D686’,‘E6CC6E’,‘FF00FF’,‘D9D919’,‘238E23’,‘F47920’,‘bed742’,‘6950a1’,’65c294′,‘7fb80e’,‘6a6da9’,‘9b95c9’);
- $color=$colors[dechex(rand(0,7))];
- $pattern = ‘/style=(\’|\”)(.*)(\’|\”)/i’;
- $text = preg_replace($pattern, “style=\”display: inline-block; *display: inline; *zoom: 1; color: #fff; padding: 1px 2px; margin: 0 2px 2px 0; background-color: #{$color}; border-radius: 2px; -webkit-transition: background-color .4s linear; -moz-transition: background-color .4s linear; transition: background-color .4s linear;\””, $text);
- $pattern = ‘/style=(\’|\”)(.*)(\’|\”)/i’;
- return “<a $text>”;
- }
- add_filter(‘wp_tag_cloud’, ‘colorCloud’, 1);
- }
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。