一般微信小程序在开发者上传新的版本的代码之后,一般客户端微信小程序代码,还是以旧版上传的代码缓存运行,这样就造成了客户端代码一定时间版本滞后于开发者的最新坂本。如果更新的代码是紧急修复等情况,用户无法在第一时间更新代码,再这个场景下我们需要对微信小程序发布新版本后提示用户强制更新。
官方文档
官方提供了 UpdateManager 更新管理器对象,用来检测是否有新的版本发布。
UpdateManager.applyUpdate()
强制小程序重启并使用新版本。在小程序新版本下载完成后(即收到 onUpdateReady 回调)调用。
UpdateManager.onCheckForUpdate(function callback)
监听向微信后台请求检查更新结果事件。微信在小程序冷启动时自动检查更新,不需由开发者主动触发。
UpdateManager.onUpdateReady(function callback)
监听小程序有版本更新事件。客户端主动触发下载(无需开发者触发),下载成功后回调
UpdateManager.onUpdateFailed(function callback)
监听小程序更新失败事件。小程序有新版本,客户端主动触发下载(无需开发者触发),下载失败(可能是网络原因等)后回调官方提供的demo中,只有最基本的更新提示,并未做异常处理。而且官方也说了这个功能从基础库 1.9.90 开始支持,低版本需做兼容处理。
代码实现
将以下代码添加在 app.js 的 onLaunch 方法中
/**
* 检测当前的小程序
* 是否是最新版本,是否需要下载、更新
*/
function checkUpdateVersion() {
//判断微信版本是否 兼容小程序更新机制API的使用
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager();
//检测版本更新
updateManager.onCheckForUpdate(function (res) {
if (res.hasUpdate) {
updateManager.onUpdateReady(function () {
wx.showModal({
title: '温馨提示',
content: '检测到新版本,是否重启小程序?',
showCancel: false,
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
wx.showModal({
title: '已有新版本',
content: '请您删除小程序,重新搜索进入',
})
})
}
})
} else {
wx.showModal({
title: '溫馨提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
}
以上实现的功能:在当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。
首先检测当前微信版本是否支持小程序更新机制API的使用,如果支持,则检测是否有新版本可用,如果有则提示用户是否需要重启小程序以应用新版本。
如果新版本下载失败,会提示用户删除小程序后重新搜索进入。如果当前微信版本不支持更新机制API,则提示用户升级微信版本后重试。
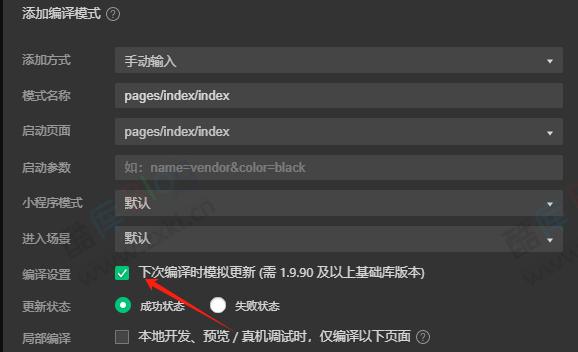
在微信开发者工具上可以通过添加编译模式下的编译设置设置为下次编译模拟更新
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。